こんにちは、制作ディレクターのくらゆーです!
パワポしか無い環境で画像の背景透過を簡単に行う方法を2つ紹介します。また、上手く透過できない時のテクニック(小技)も合わせて紹介していますので当記事最後までお付き合いください!
透過したい色の選択して透過させる方法
これは背景が1色の時に使える機能です。
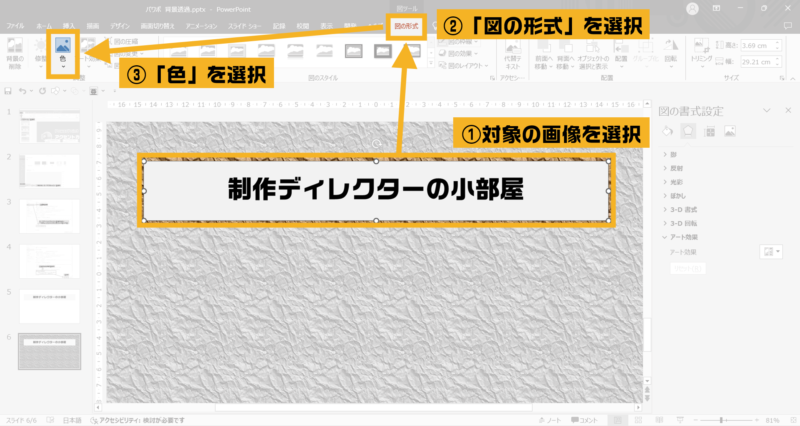
対象の画像をクリック→「図式の形式」→「色」
まず、対象の画像をクリックし選択した状態にします。
続いてタブの「図の形式」を選択し、「色」を選択します。

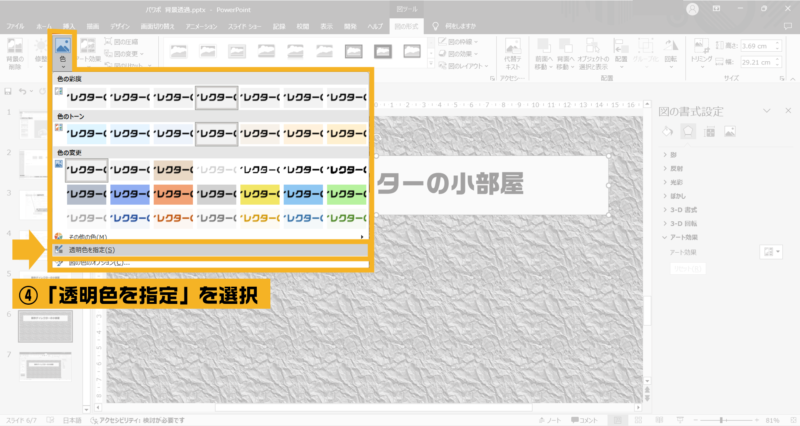
「透明色を指定」を選択
色を選択するとプルダウンで表示されますので、下から2番目の「透明色を指定」を選択

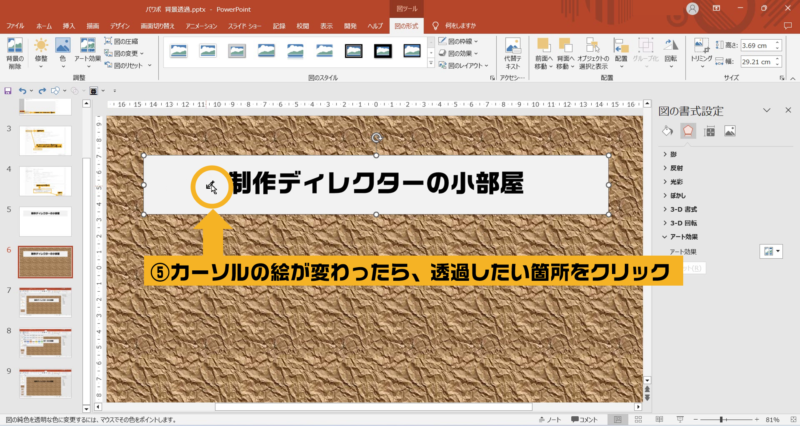
透過したい箇所をクリック
カーソルの絵が変わるので、この状態で透過したい箇所をクリックします。

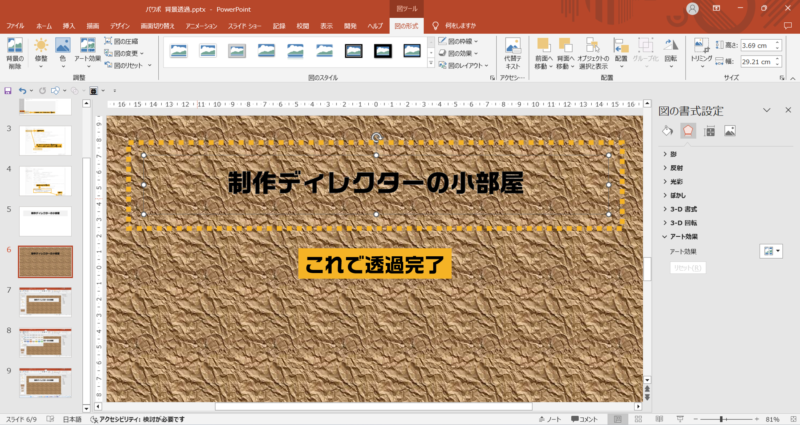
👇️するとこうなります。

超簡単ですよね!?
これならAdobeのPhotoshopなど別のソフト立ち上げている時間で操作できてしまいますので、この程度であればパワポで処理した方が圧倒的に速いです。
透過した画像を保存しておきたい場合
背景を透過処理した画像を使いまわしたい、保存したい、という時はこのままPNG画像として保存しておきましょう。
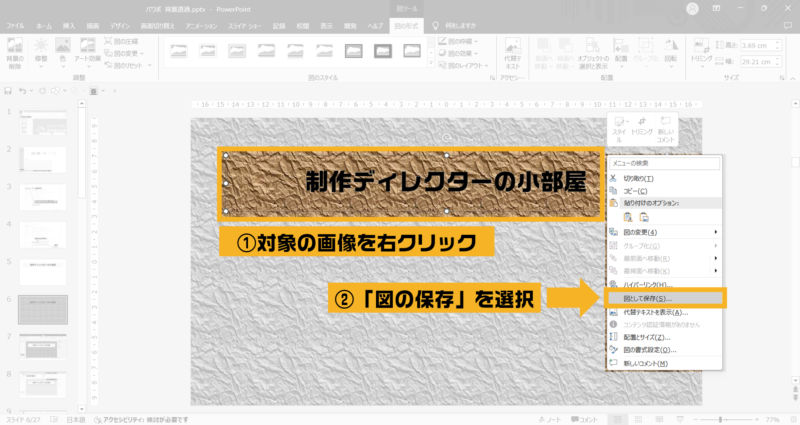
対象の画像を右クリックし、「図の保存」を選択します。

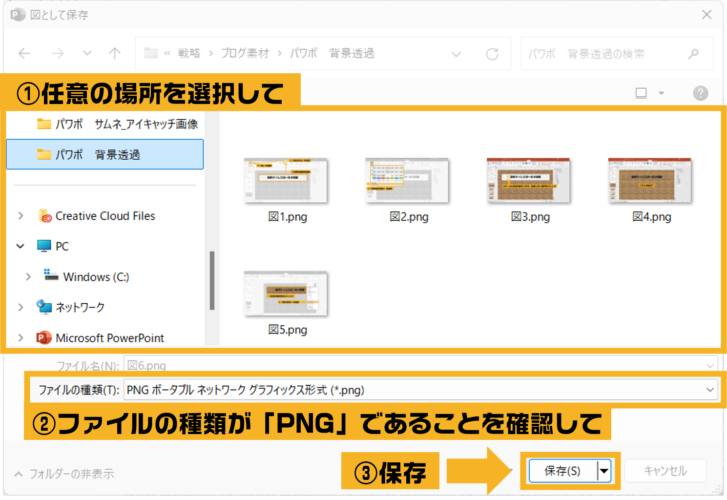
ポップアップで保存する場所を聞かれるので、任意の場所を選択し、ファイルの種類がPNG形式を選択していることを確認し、保存します。

※必ずPNG形式で保存しましょう。JPEGだとせっかく背景透過させた画像も白い背景が付いてしまいます。
上手く透過できない時のテクニック

でも、画像の中も一緒に透過してしまうのだが…
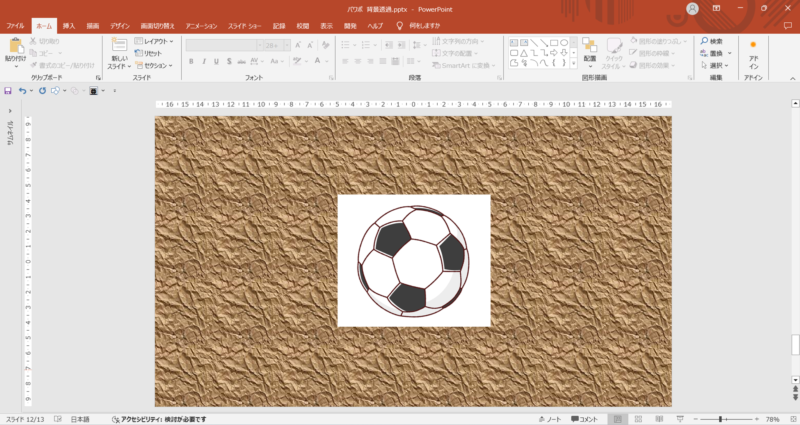
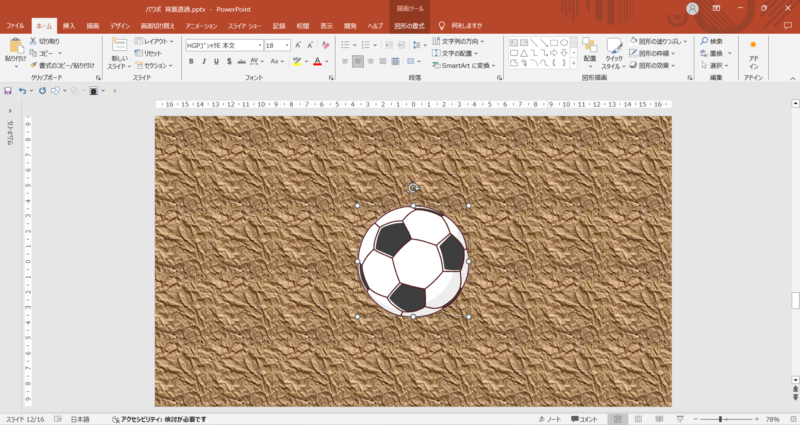
例としてサッカーボールの画像を使います。

背景が白でこの背景を削除したい…先述の手順で透過させると…
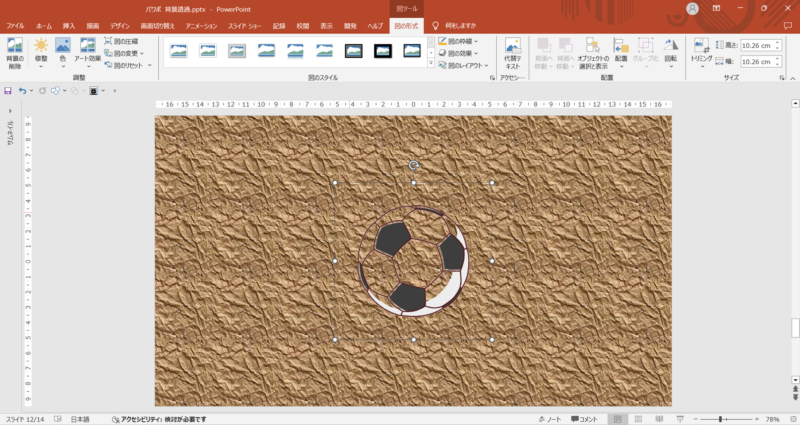
なるほど、ボールの白い部分も透けちゃいますね。

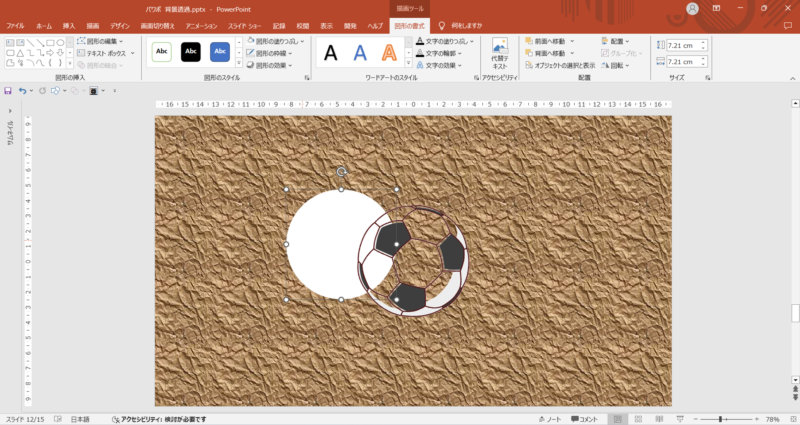
こういう時は、ボールの画像の後ろ(1個下の階層)に白い円の図形を重ねましょう。

すると、いかがでしょう?


この場合、抜いた色を必要な範囲だけ後で足す、というイメージです。
「背景の削除」で透過させる方法
今度は、別のコマンドで背景を透過させる方法です。例えば背景が単一の色でない場合などはこの方法で処理するとよいです。
対象の画像をクリック→「図式の形式」→「色」
まず、対象の画像をクリックし選択した状態にします。
続いてタブの「図の形式」を選択し、「背景の削除」を選択します。

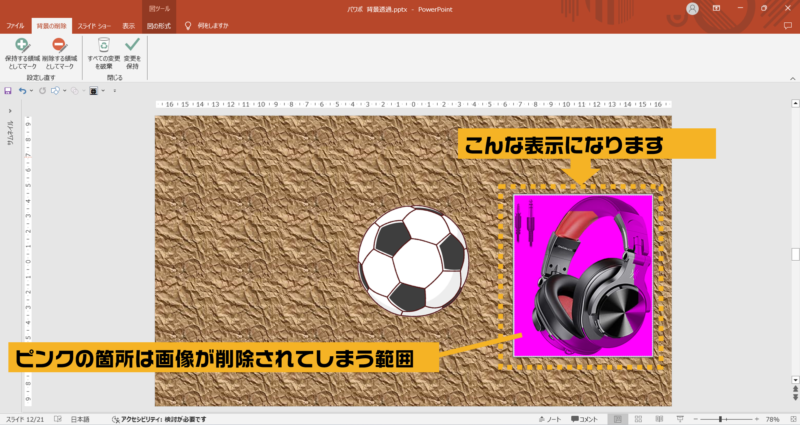
すると、画像の表示が変わり、ピンクがかかったようになります。(画像によって最初のピンクの範囲は異なります。)

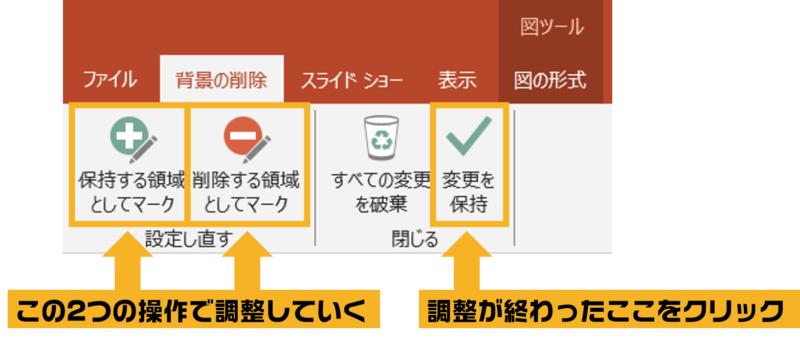
「保持する領域としてマーク」と「削除する領域としてマーク」で調整
ここからがこの機能の醍醐味になるところです。
Window左上にある「保持する領域としてマーク」と「削除する領域としてマーク」を駆使して調整していきます。

何を行うのかというと、背景の削除する範囲と削除しない範囲を手作業で調整していくのです。
半自動でコンピューターが識別して背景を削除したり戻したりするのですが、ほとんどの場合一発で思った通りに仕上がらないことので、このコマンドでを繰り返して「ちょうどいいな」と思える状態まで調整していくわけです。
👇作業の様子はこんな感じです。
Adobe Photoshopとか画像処理のソフトを使いこなせる人はそっちで作業した方が早いかもしれませんが、別のソフトを立ち上げて使用せずともパワーポイントだけでこのクオリティのことはできるので、優秀な方かなと思います。
プレゼン資料を作成する程度のことであれば充分でしょう。
上手く背景削除できない時の工夫
前述の「背景の削除」で透過する際、思い通りにきれいに透過できる場合と、そうでない場合があります。
程度によりますが、例えば輪郭が綺麗に削除できなかった例を挙げます。

※見えやすいように背景はオレンジにしてます。
上記の男性の写真、よく見ると画像の境界線がガビガビになっています。

こんな時に役立つ小技を3点紹介します。
少し工夫して気にならない程度の処理をしましょう。
①影を付ける
「影」を足すことで多少ガビガビの違和感をごまかすことができます。

実際には影なので片側しか誤魔化せていませんが、全体を見た時の印象が異なります。
②背景削除せず粗めの輪郭で抜く
敢えて画像の輪郭通りに背景削除はせず、少し粗めに輪郭を描いて、それを画像で切り抜くというテクニックがあります。
下記の画像のように対象物(ワンちゃん)が背景と同系色で背景もシンプルな場合(ここでは白一色)に役立ちます。
ちなみに背景透過処理だけだとこんな感じです👇

フリーフォームで輪郭を描く
画像の切り抜き
ペーパークラフトアニメーションみたいなイメージです。
影を付ける
最終出来上がりはこんな感じです👇

※前述の影と組み合わせると、さらにそれっぽくなります。
ポップな感じが強調されますので、資料とミスマッチであればこの方法は控えておきましょう。
終わりに
いかがでしたでしょうか?
以上で記事は終わりです。
これらの機能を使うだけでちょっとした画像の背景処理は簡単にできますので、
皆さんの引出しとして覚えておくと、もっと資料作りが楽しくなるでしょう!