はい、動画編集はパワポでもできます。こんにちは、制作ディレクターのくらゆーです。
ただし、動画制作のソフトとは異なるので、編集の機能性は劣ります。
でも、ゴリゴリの編集をするわけでもない人が扱うにはシンプルで充分過ぎます。
概ね企業ではWindowsのPCが支給されることもあり、Microsoft officeも大体入れられていることが多いですよね。
便利なのは反面、使いこなせるかどうか個々の“能力次第”になってしまい、皆が同じ機会を与えられている時点でそれが露呈されてしまいます。
なので、スマートに時短でぱぱっと動画編集してしまいたい人には、知っておいて損はないスキルかと思い、記事にしました。
では、早速手順を書きます。
動画の編集
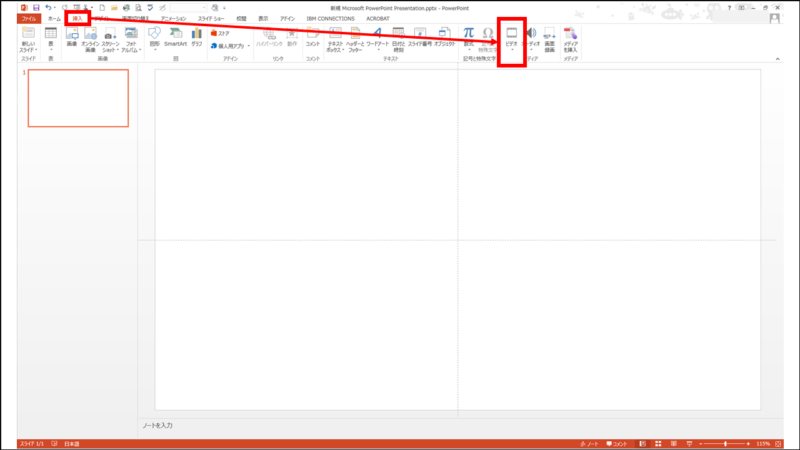
①「挿入」→「ビデオ」

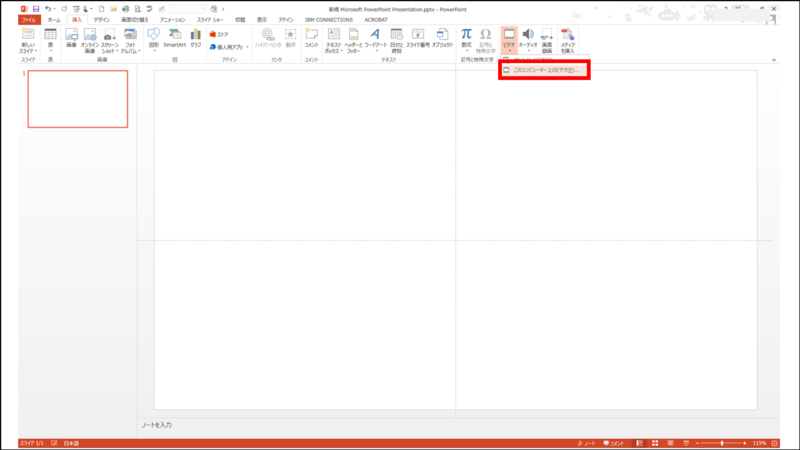
②「このコンピューター上のビデオ」を選択

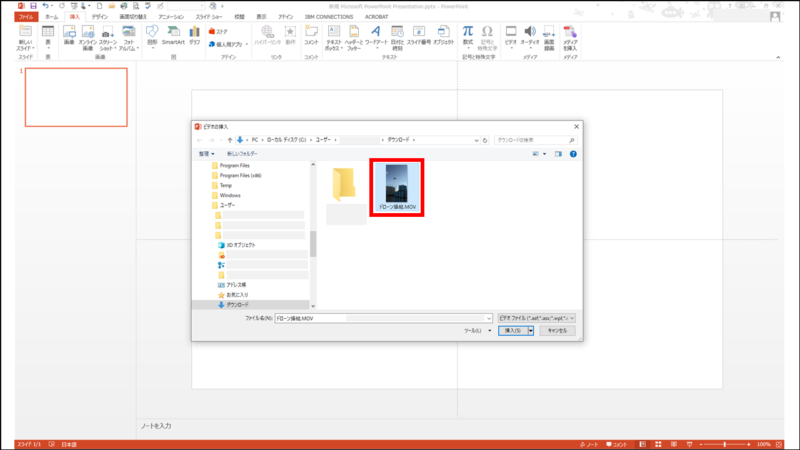
③挿入したい動画ファイルを選択

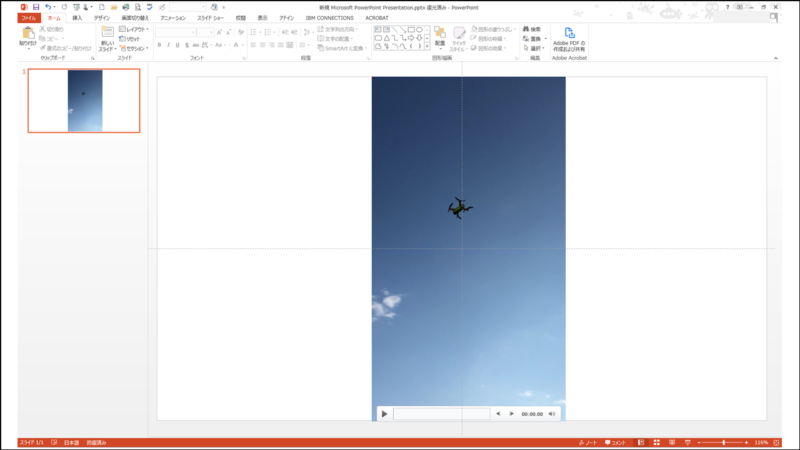
↓挿入されました。

※今回のサンプルはスマホで縦で撮影したものです。
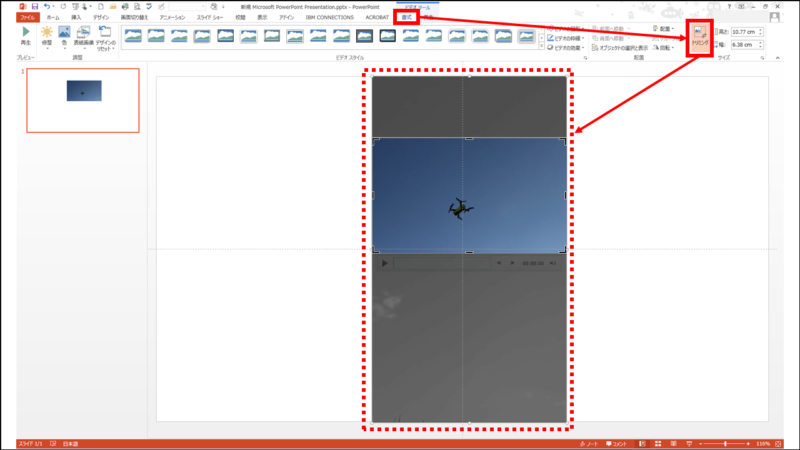
④「書式」タブを選択し、「トリミング」

これで任意の範囲のみの表示が可能です。今回縦長の動画の一部分だけの範囲にします。
↓トリミングするとこんな感じ

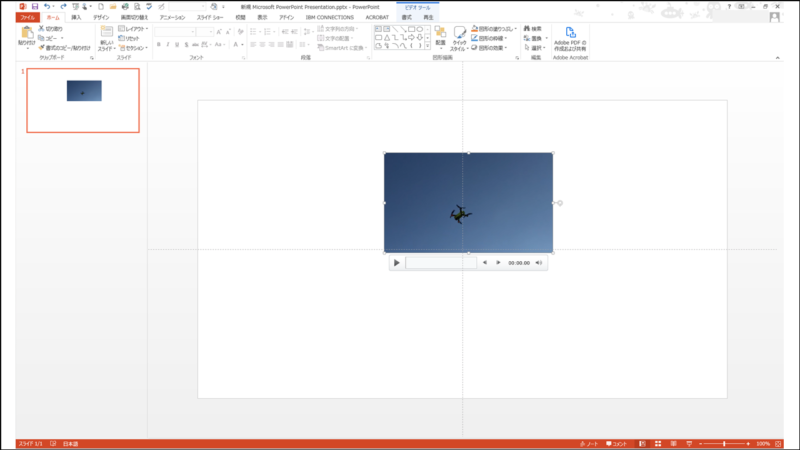
⑤スライドいっぱいに映るよう、大きくしました。(縦横比はトリミングで調整します。)

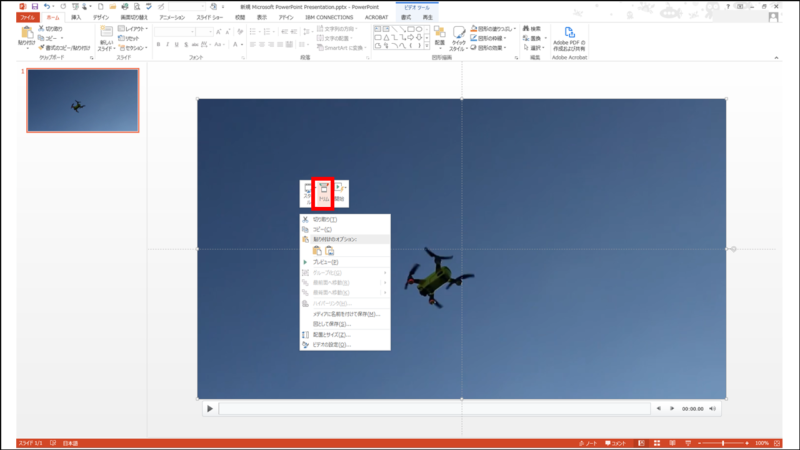
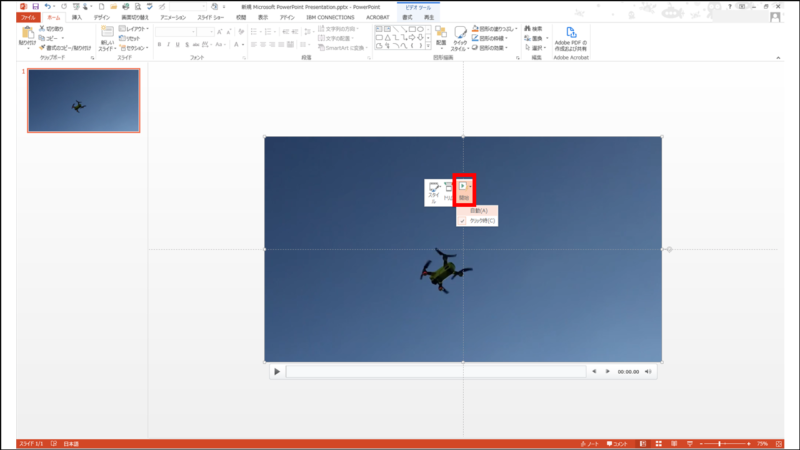
⑥動画の上で右クリックすると、小さなウィンドウが出ます。そして「トリム」を選択

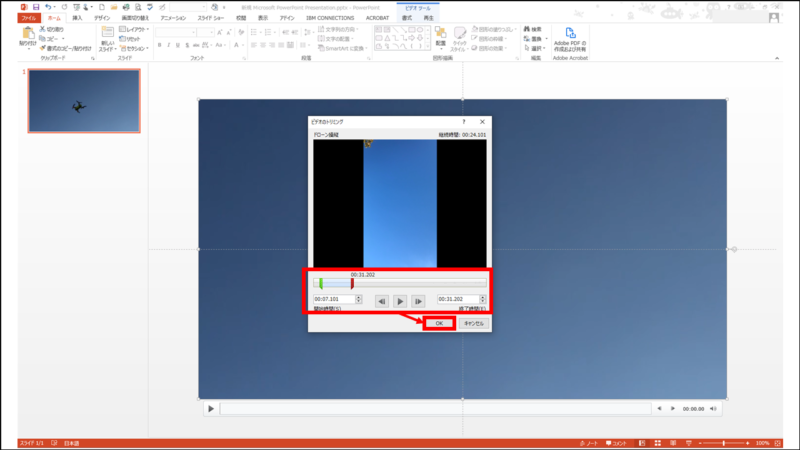
⑦ウィンドウが出てきます。このウィンドウ内で、動画のどこからどこまで使いたいかの尺の範囲を決めます。

※プレビュー画面と時間表示があるので、確認しながら細かく決められます。
★「トリム」ボタンの右の「開始」は、プレゼン時にスライドが変わったときに自動で動画が再生されるか、クリックしてから再生させるかの設定です。プレゼンで動画を挿入するなら要チェックです。

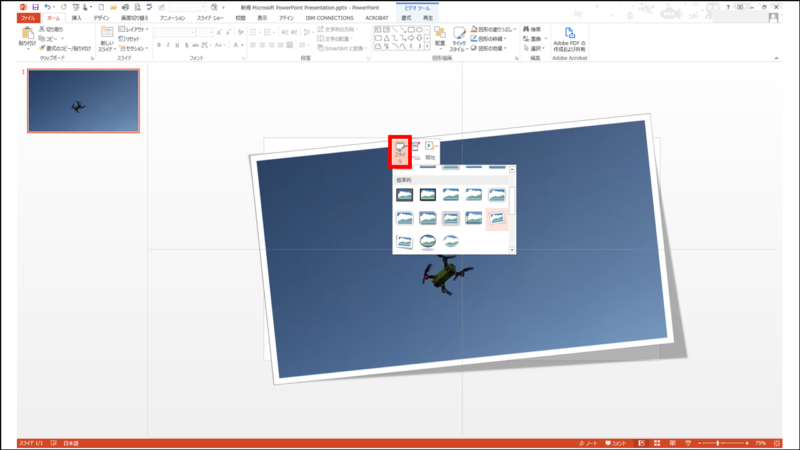
★ちなみに「トリム」ボタンの左の「スタイル」を選択すると見た目の表示を変えられます(こっちはプレゼンにはあんまり関係ないかも)

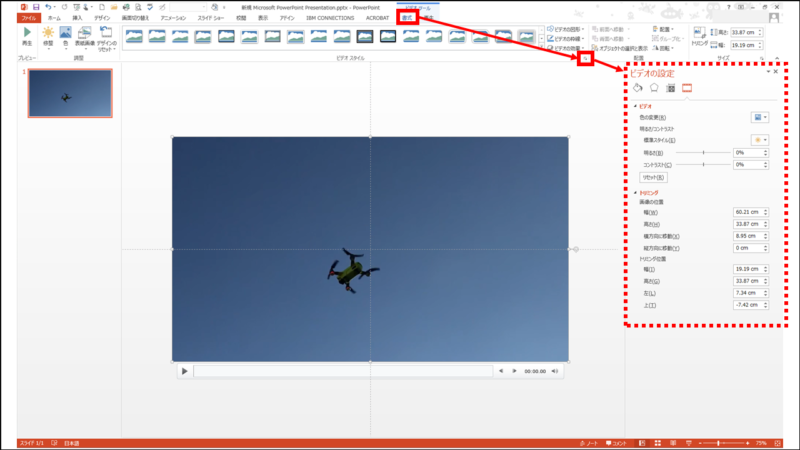
★また、「書式」タブから明るさなり色なり変更できます。

この辺は写真の編集と同じです。
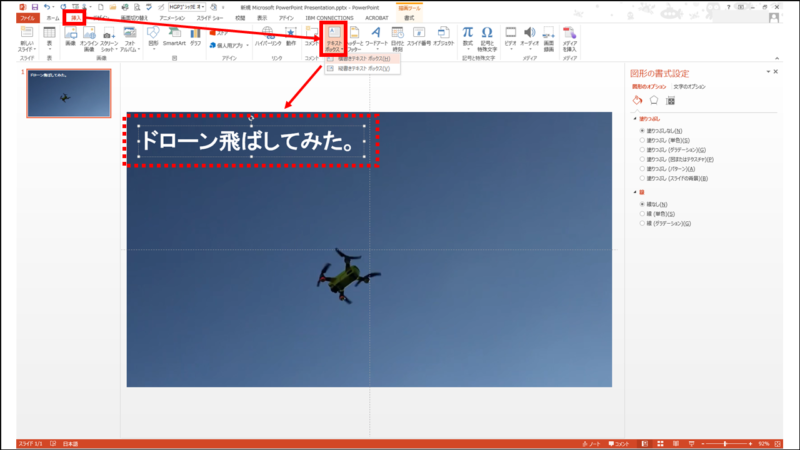
⑧字を入れる時は「挿入」→「テキストボックス」でできます。

保存・書き出し手順
今回はパワポから動画ファイルとして保存してみましょう!
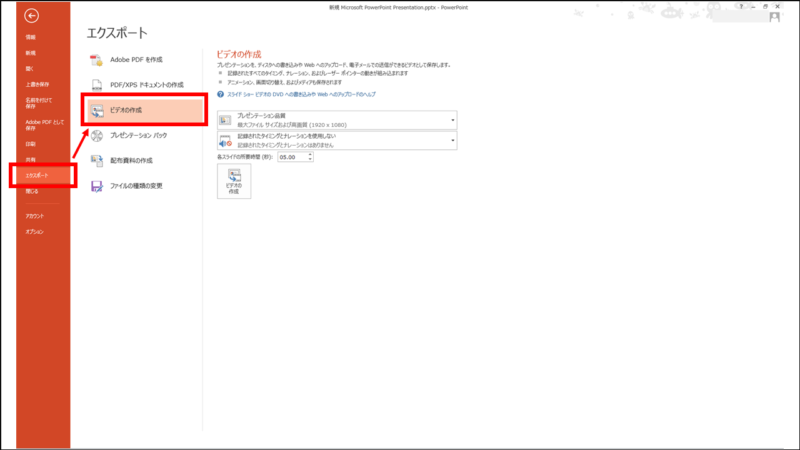
⑨「エクスポート」→「ビデオの作成」

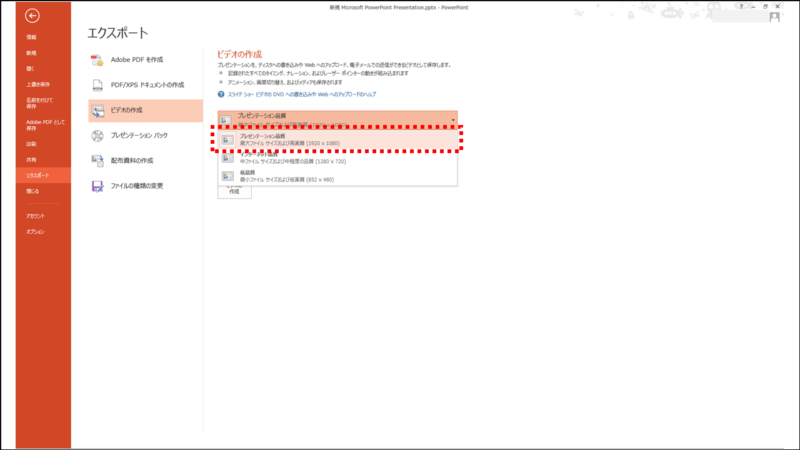
⑩画質の品質は3段階で選択できます。今回は「プレゼンテーション品質」にします。

※掲載する先や扱いに応じて変えればよいです。
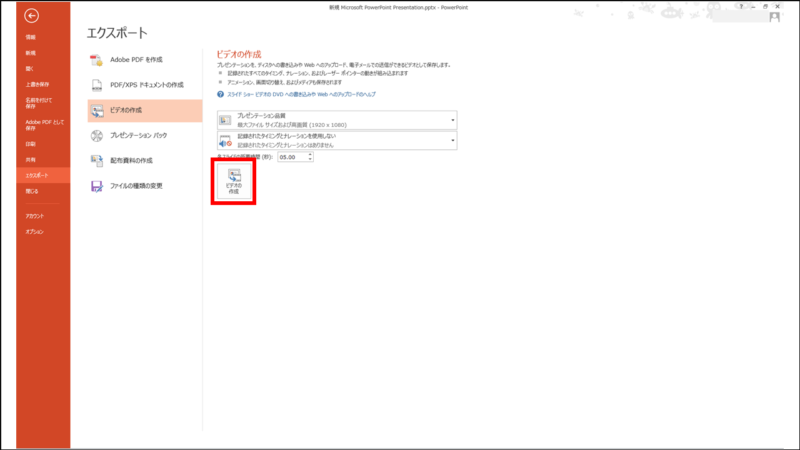
⑪設定が完了したら「ビデオの作成」

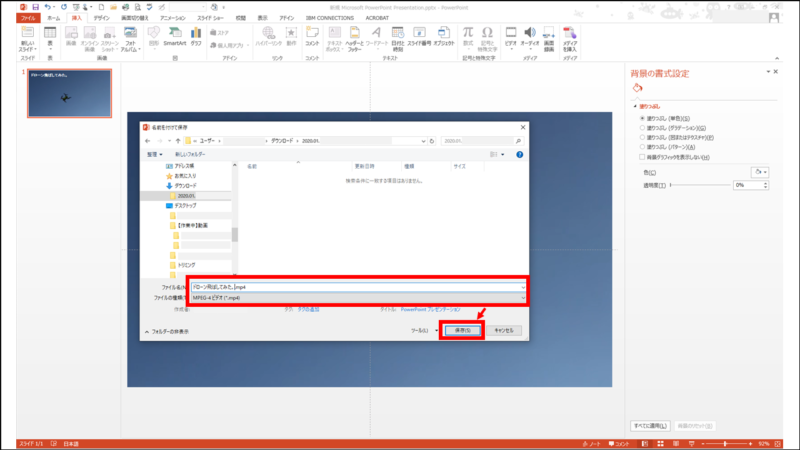
⑫書き出す場所を任意に指定します。

※ファイル拡張子は「.mp4」か「.wmv」が選択できます。汎用性を考慮すると「.mp4」が良いかと思います。
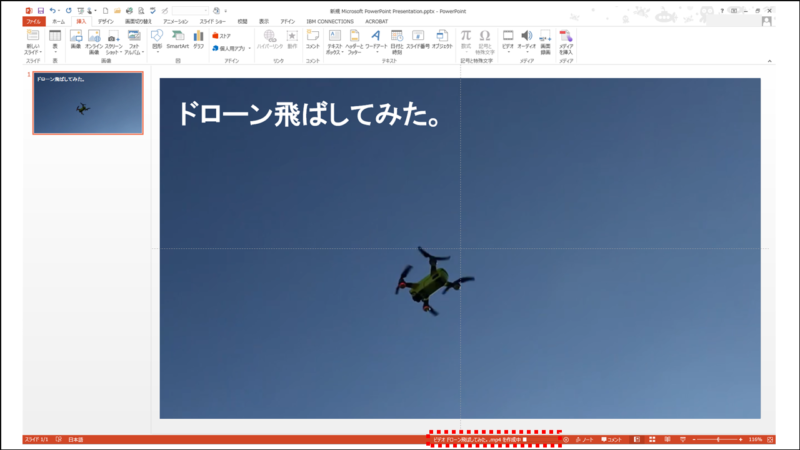
⑬「ビデオ作成」の場合、普通のスライドで保存するよりも時間を要します。目安として書き出し状況のバーが表示されますので、完了まで待ちましょう。

↓こんな感じで仕上がりました。
かなり簡単に編集できますので、ちょっとしたプレゼンでパワポ使うなら、パワポ上で動画も編集しちゃった方が手離れもいいので、時短目指す人にはオススメです。
















コメント