こんにちは!制作ディレクターのくらゆーです。
さて、パワーポイントに挿入した動画ですが、何も設定していなければ通常再生時の最初の停止画面がサムネ画像としての表示されています。

例えばパワーポイントでのプレゼン時に動画を挿入していても、再生押すまでサムネ画像から中身を推測されたくない、タイトル表示をしておきたい、など様々理由はあるかもしれませんが自身の設定した任意の画面をサムネ画像にするという設定方法について紹介します。
普段は意識されない方もこの機能を知ると設定したくなると思いますので、最後までこの記事を読んで実際に設定してみましょう!
動画サムネ画像設定方法
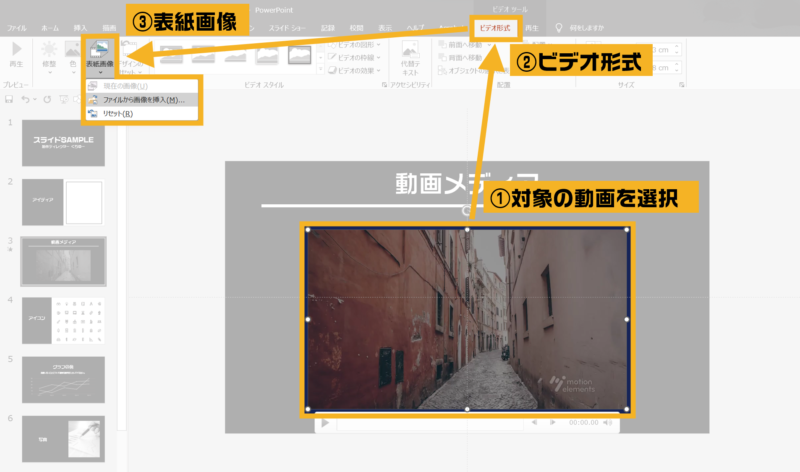
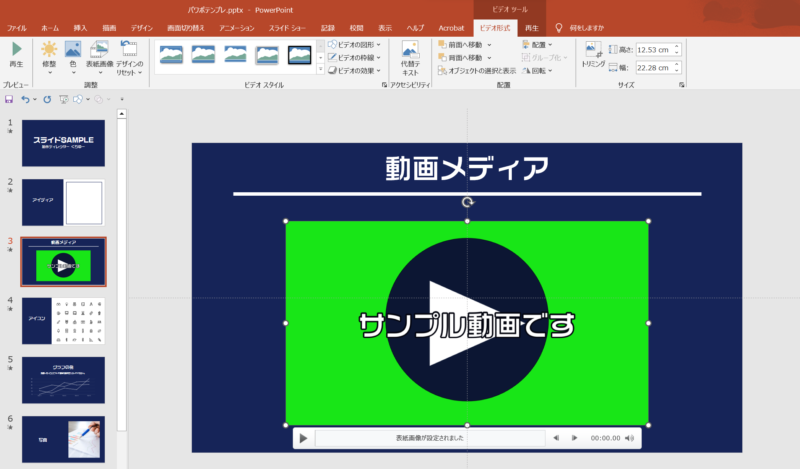
スライド内で①対象のビデオを選択し、②「ビデオ形式」→③「表紙画像」と進め、その先プルダウンで進めていくことで設定できます。2種類ありますのでそれぞれ手順を紹介します。

※何も設定していなければここのプルダウンで通常上から2番目の「ファイルから画像を挿入」しか表示されてません。
挿入した動画からサムネイル画像を選択(抽出)したい場合
現在挿入した動画からサムネ画像を選択(抽出)したい場合は下記の手順になります。
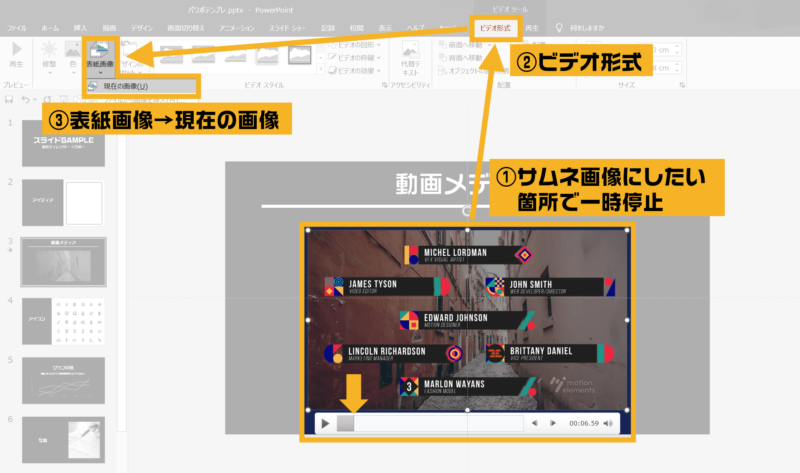
①挿入した動画の再生バーで任意の場所にカーソルを合わせて、サムネ画像にしたいと思ったところに合わせます。
②「ビデオ形式」→③「表紙画像」のプルダウンで「現在の画像」を選択

※①を行うことで、③が選択できるようになってます
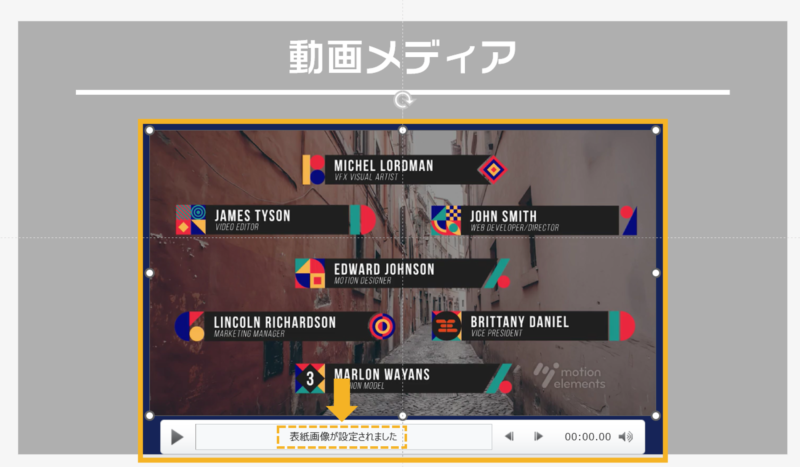
すると、こうなります。

例えば動画の中にいい瞬間の映像があるとか、タイトル的な文字が表示されている、なんて場合はこのやり方が手っ取り早いですね。
👇スライドショーで再生する前がこんな感じです。
👇スライドショーで再生するとこうなります
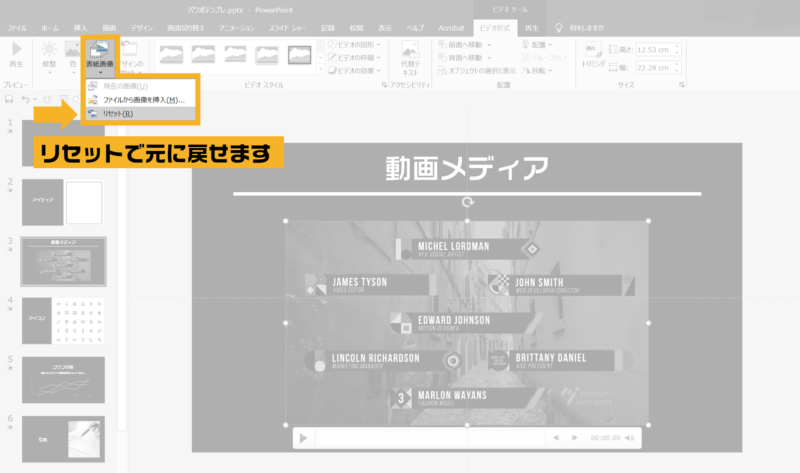
設定したけど、やっぱり元に戻したい…という場合は、リセットすることもできます。


もしくは、Ctrl + Z 「元に戻す」のショートカットキーで戻すこともできますよ!
自分で作成した画像や任意にサムネイル画像を設定したい場合
こちらは動画内の映像でサムネイル画像に相応しい瞬間がない場合や、独自で設定したい場合に有効です。
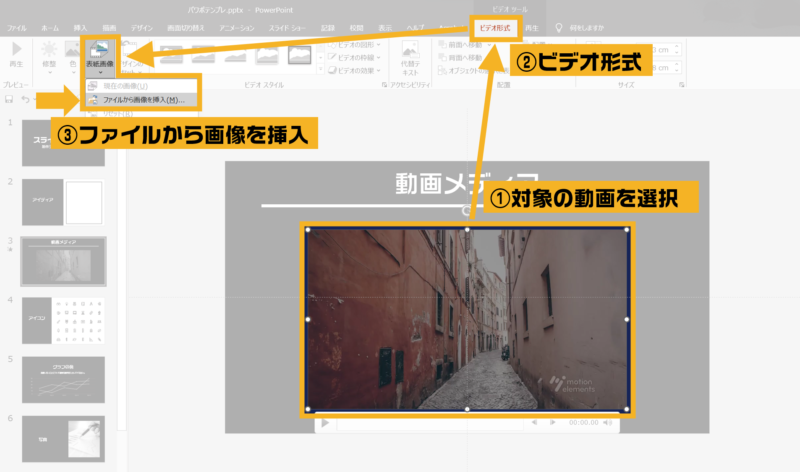
①対象の動画を選択→②「ビデオ形式」→③「表紙画像」のプルダウンで「ファイルから画像を挿入」を選択

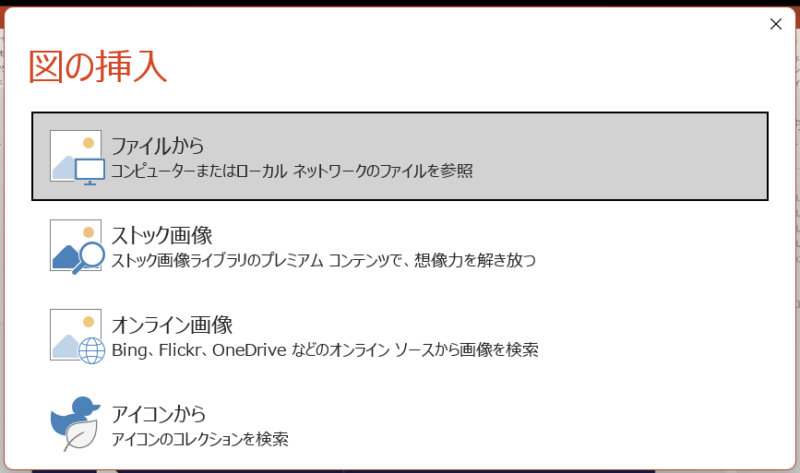
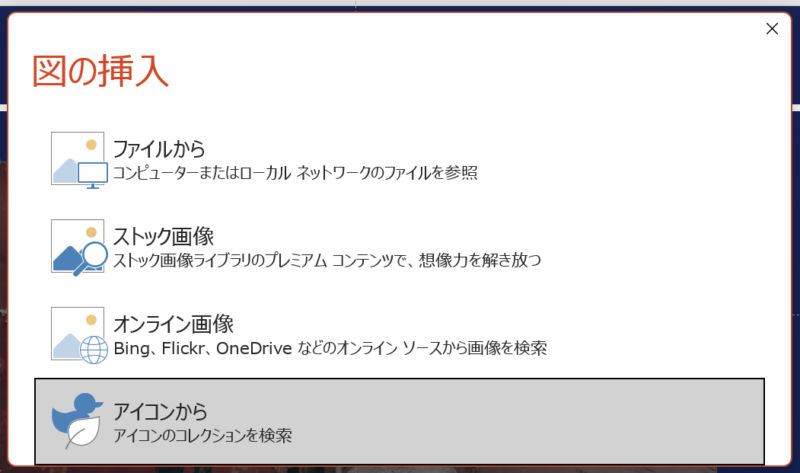
するとポップアップで下記が表示されます。

このように4つ選択肢が出ます。「ストック画像」「オンライン画像」「アイコンから」から選ぶこともできますが、動画の内容とかけ離れていたり思うような画像を探す時間の方が手間かかりかねませんので、自身でサムネ画像を用意し、「ファイルから」を選んで設定するのが1番良いと思います。
「ファイルから」を選んだ場合の手順
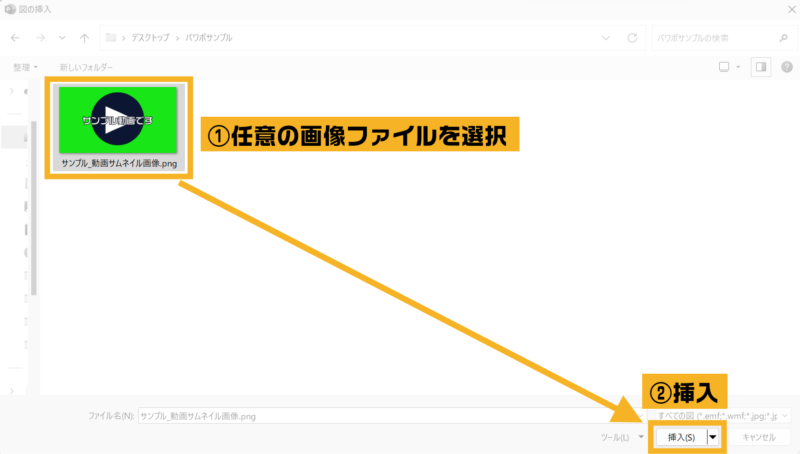
ファイルを選択するWindowが出ますので①任意の画像ファイルを選択し、②「挿入」をクリックします。

これで設定完了です。

👇再生時はこんな感じです。
予めサムネイル画像に設定したい画像を決めておくか、もしくは作成しておく必要がありますが、自由度は上がるので個人的にはこの選択肢がオススメです。
「ストック画像」を選んだ場合の手順

↓これをクリックするとこの画面になります。

※オフライン(インターネット未接続)時には選択できません
「オンライン画像」を選んだ場合の手順
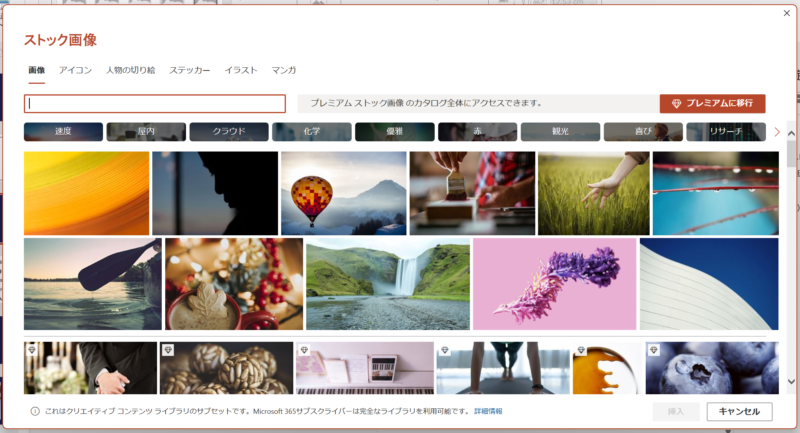
オンライン画像は、Bingから検索されたものが表示されます。ある程度カテゴリーで分かれているので、挿入した動画のイメージがカテゴリーと合致しているものがあれば、比較的容易に選択しやすいかもしれません。

↓これをクリックするとこの画面になります。

※オフライン(インターネット未接続)時には選択できません
「アイコンから」を選んだ場合の手順
PowerPointに入っているアイコンをサムネイル画像に選択することも可能です。

↓これをクリックするとこの画面になります。

※Microsoft365(サブスク版)とパッケージ版では選べるアイコンの選択肢が変わります。
ただ、個人的な意見としては、一般的な動画をスライドに挿入する用途であればアイコンをサムネイル画像にするとい選択肢はほぼないかなと思います。