こんにちは!制作ディレクターのくらゆーです。
3本立てにしましたが、ここの記事では、スライド背景の設定方法について説明します。
基本はフォントの設定と同じです。
▼フォント設定については記事を参照ください
最初に設定しておくことで、時間短縮が望めます。
スライド背景の設定方法
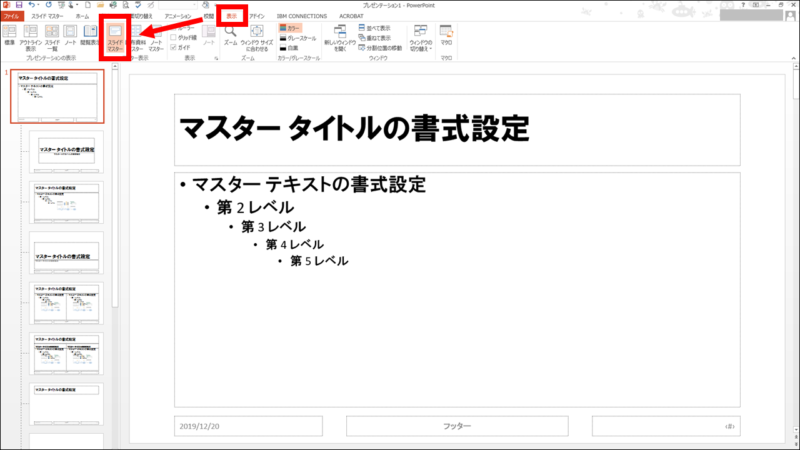
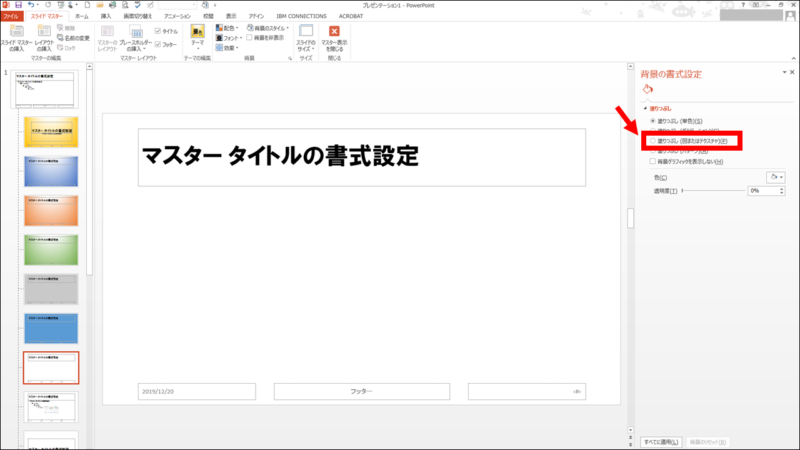
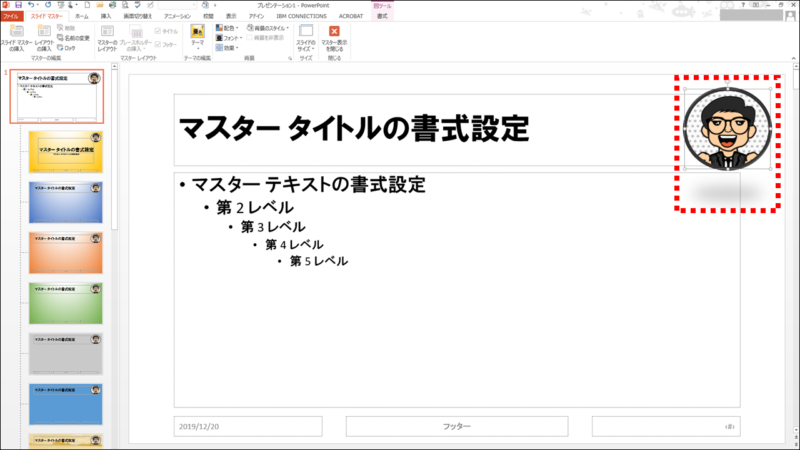
①タブの「表示」→「スライドマスター」

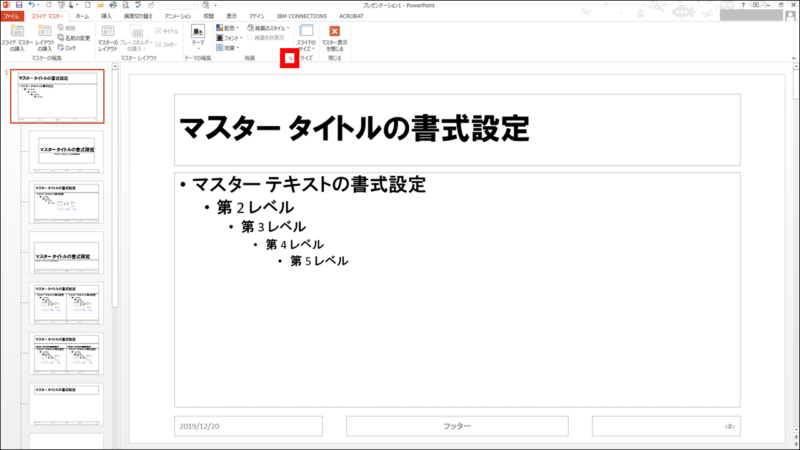
②「背景」右下の詳細のアイコン

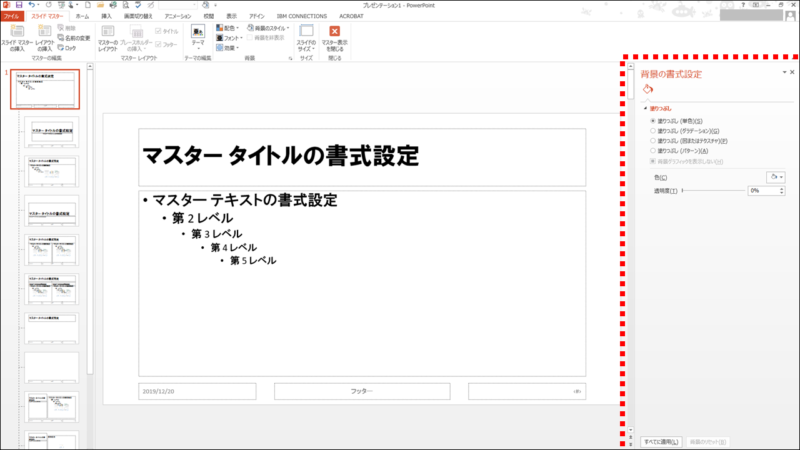
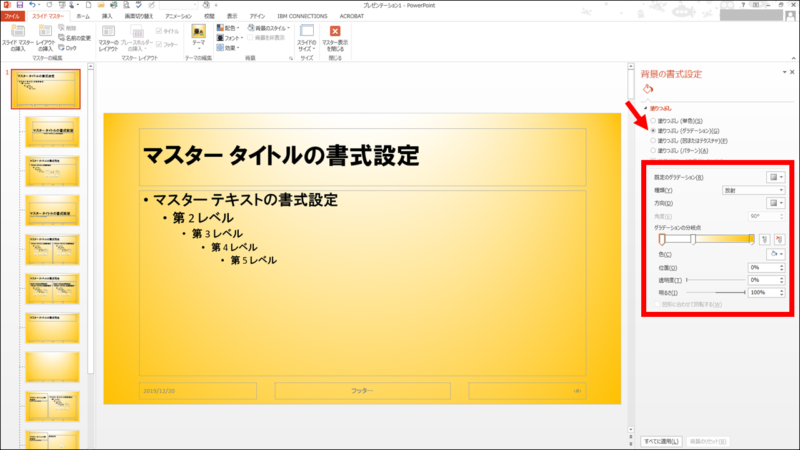
③画面右側に「背景の書式設定」のウィンドウが出現します。

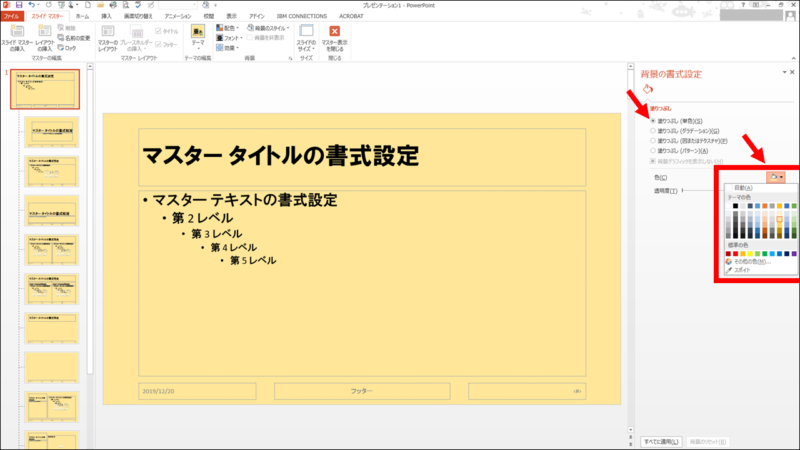
④例えば「塗りつぶし」の「(単色)」を選択すると、全部の背景が選択した色に設定されます。

⑤今度は「塗りつぶし」の「(グラデーション)」を選択すると、同様に全部の背景が選択した色に設定されます。

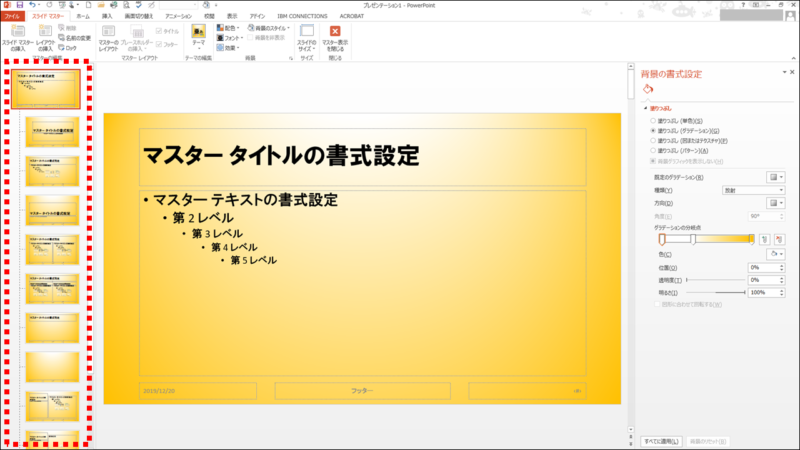
⑥一番左のウインドウに注目してください。

一番上の枝分かれのする前のスライド(親スライド) が選択された状態で背景設定を行ったので、その先枝分かれしたスライド(子スライド)も一緒に変わりました。
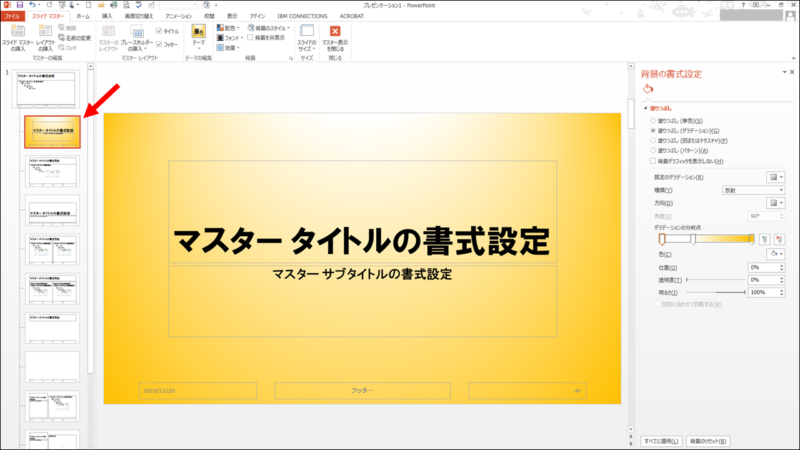
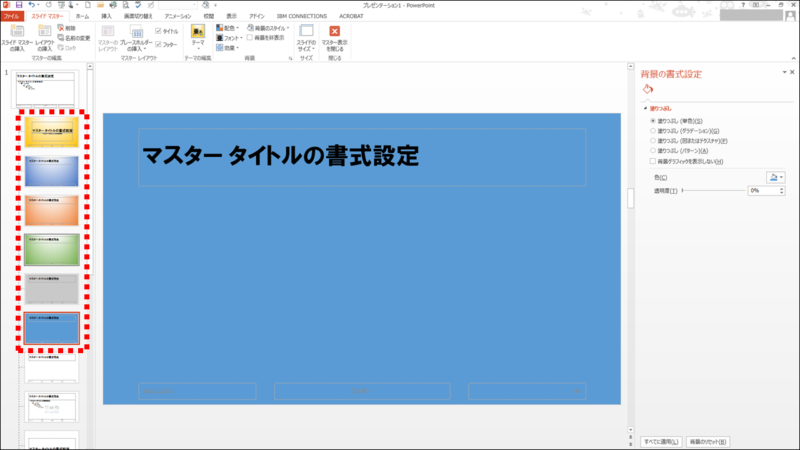
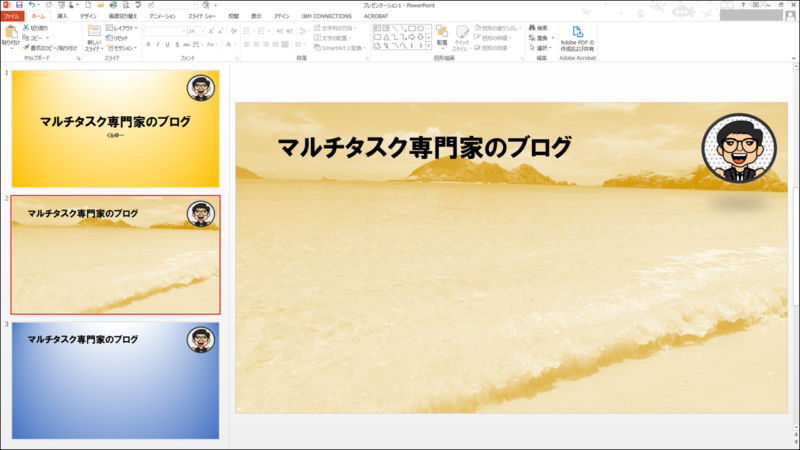
⑦子スライドを選択した状態で設定すれば、そのスライドのみ設定の対象になります。

⑧こんな風に子スライドのみ設定すると、好きなだけ準備できます。

※と書きましたが、右クリックで親スライドを増やすこともできるので、親スライドで設定を増やすこともできます。
⑨写真を背景にする場合、「塗りつぶし(図またはテクスチャー)」を選択します。

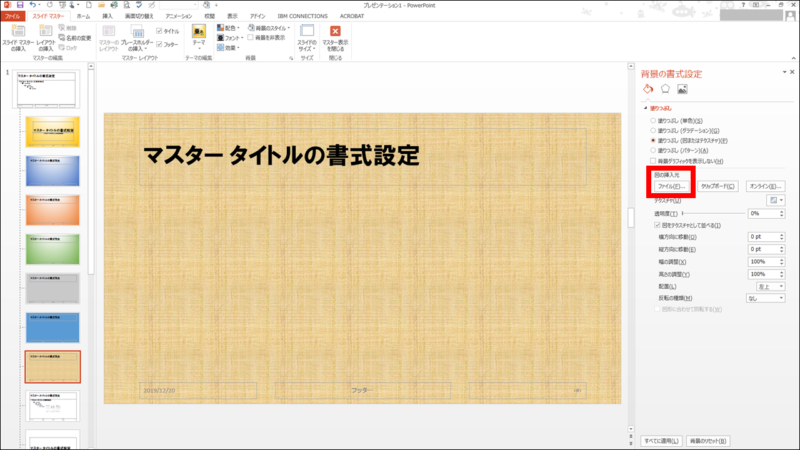
⑩デフォルトでは下記のテクスチャが表示されますが、「図の挿入元 ファイル」を選択します。

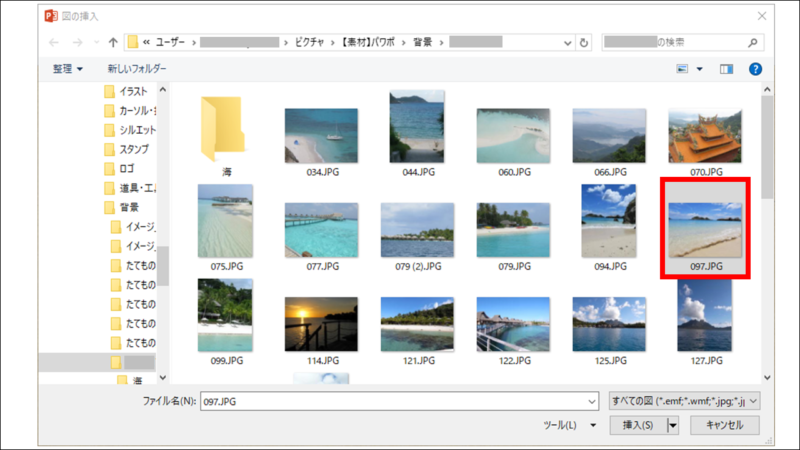
⑪任意のフォルダから設定したい写真を選択します。

※写真サイズは大きい方が望ましいです。
画面設定が16:9なら1920×1080以上
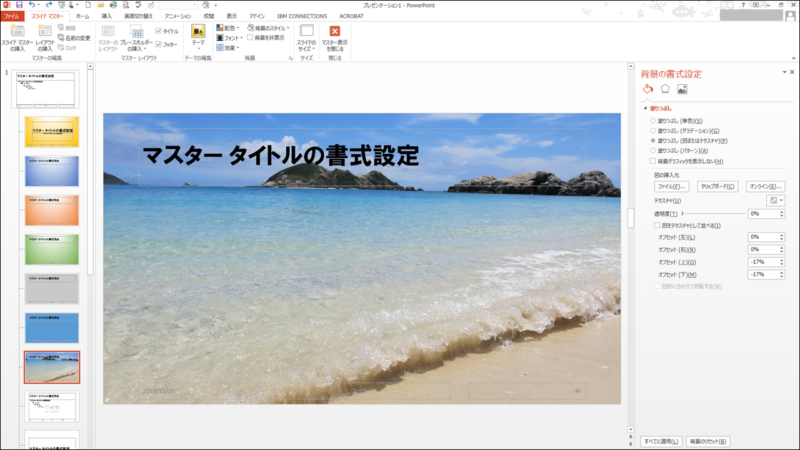
⑫こんな感じで入ります。

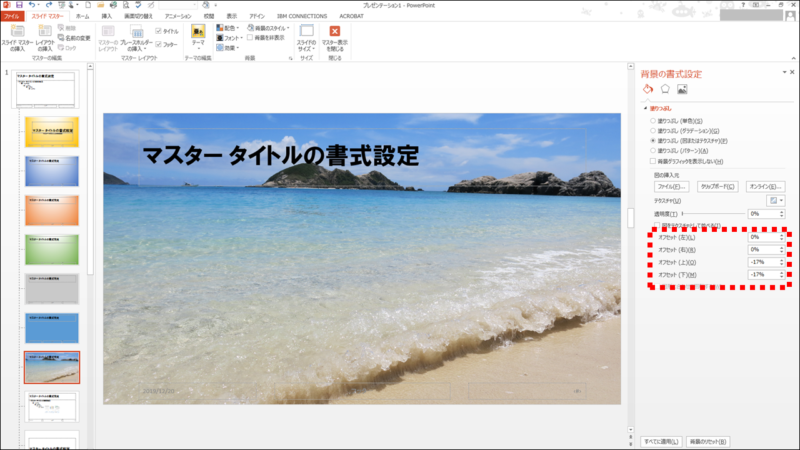
⑬ここで縦横の比率(や位置)を設定できます。

写真比率のまま、余白を埋めるように貼り付けられますので、写真によっては左右か上下がはみ出ます。微調整するのに使います。
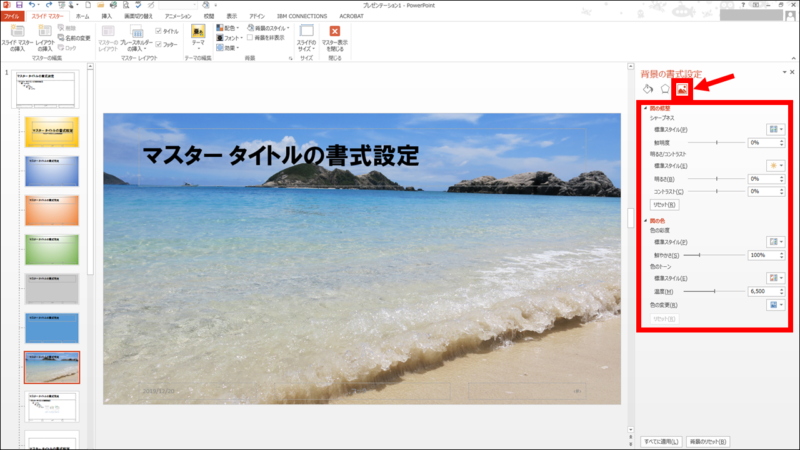
⑭風景のアイコンを選択します。

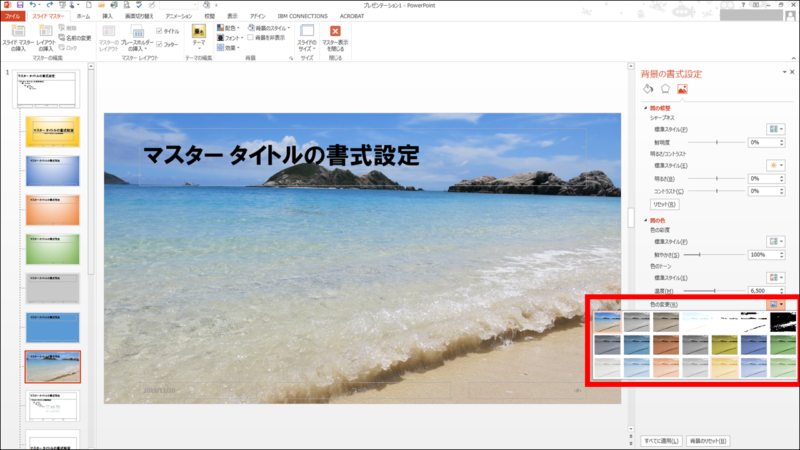
⑮例えば色合いを選択してみます。(ここでは黄色っぽくなるのを選択しました。)

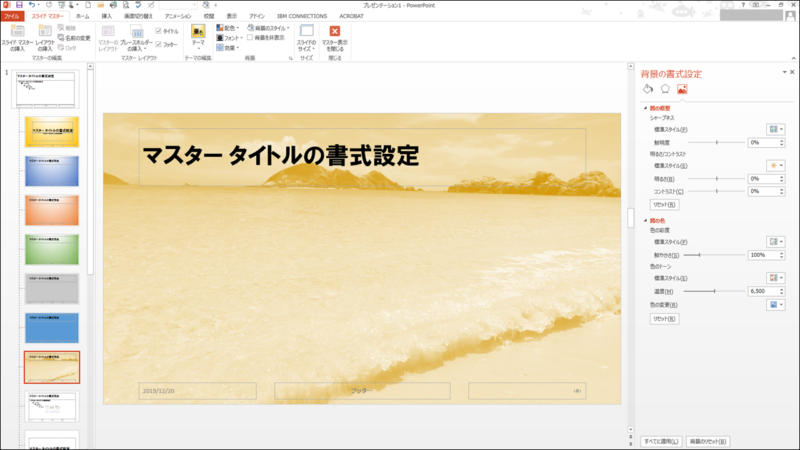
⑯こんな感じになりました。

※色合いに限らず明るさを変えたりデザインを加えたりすることもできます。
ロゴやアイコンも同様に
⑰アイコンやロゴなどもこのマスター画面で挿入貼付で設定できます。

このようにスライド作成時に新規スライド追加で自分の設定した背景が使用できます。

会社のロゴや、自分がよく使うイメージ背景など、お決まりのパターンがあるようでしたらマスター設定で登録しておくと楽ですよ。
また、テンプレートとして保存するには、フォントの設定で説明した通りで、ファイルの種類(保存形式)は「PowerPointテンプレート(.potm)」を選択し、任意の場所に保存します。
フォントの設定記事に詳細書いてますので合わせてご覧ください。
以上、スライド作りで最初に最低限やっておきたい3つのことを記事としてアップしました。
スライド作りの参考になればと思います!
















コメント